Was bedeutet CSS überhaupt?
CSS ist die Abkürzung von Cascading Style Sheets, was übersetzt so viel
wie "gestufte Stilvorlage" bedeutet. Hierbei handelt es sich um eine
Gestaltungs- und Formatierungssprache, mit welcher man das Aussehen von
HTML-Dokumenten bestimmt. Es geht dabei also nicht um den Inhalt
selbst, sondern um das Design oder Stil der Webseite.Für was wird es genau verwendet?
Mit CSS kann der Anwender zum Beispiel die Schriftarten, Farben,
Linien, Höhen und Breiten seiner Website genauer definieren. Es wird
oft benutzt, da es viel Arbeit spart, denn CSS kann das Layout von
mehreren Webseiten gleichzeitig steuern. Auch externe Stylesheets
werden in CSS-Dateien gespeichert. |
 |
|
Wie verwendet man CSS?
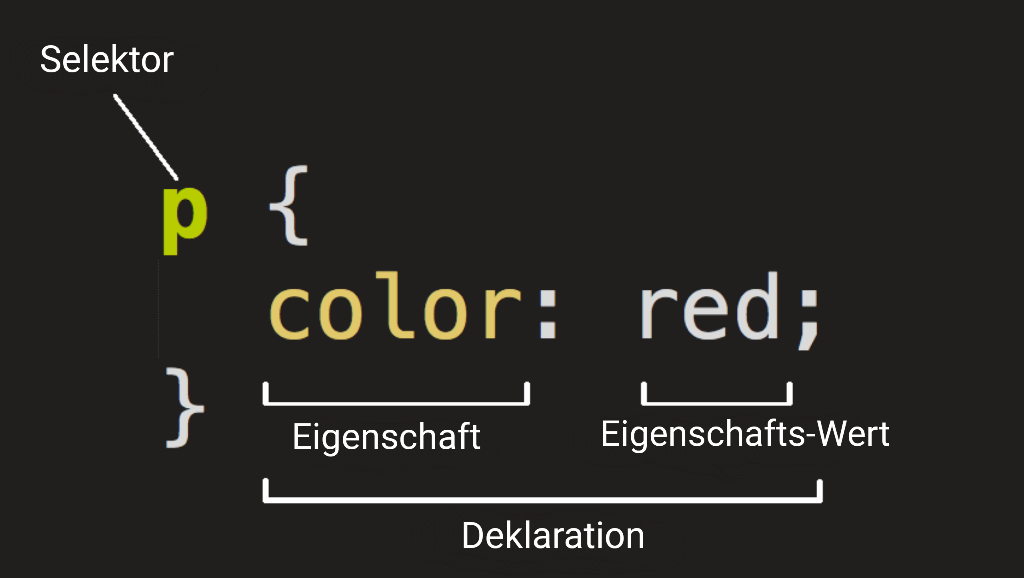
Kommen wir nun zum Aufbau einer CCS-Regel. Diese Struktur wird auch
Regelsatz genannt und besteht aus einem Selektor, einer Eigenschaft,
einem Eigenschafts-Wert und einer Deklaration. Der Selektor steht direkt am Anfang der Regel und wählt die Elemente, die gestaltet werden sollen. Wenn man ein anderes Element gestalten will, muss man also nur den Selektor ändern. Die Eigenschaft bestimmt die Art, auf die das ausgewählte HTML-Element gestaltet werden soll. Der Eigenschaftswert steht nach dem Doppelpunkt rechts neben der Eigenschaft. Wie der Name schon sagt, bestimmt dieser den genauen Wert der Eigenschaft, also wird das Aussehen dieser entsprechend nach dem Eigenschaftswert verändert. Die Deklaration besteht aus der Eigenschaft und dem Eigenschaftswert. Zu beachten bei dem Regelsatz ist, dass dieser immer innerhalb einer geschwungenen Klammer stehen muss, welche hinter dem Selektor beginnt. Innerhalb der Deklaration muss man einen Doppelpunkt nutzen, um Eigenschaft von Wert zu trennen. Außerdem muss am Ende jeder Deklaration ein Semikolon gesetzt werden. |
|
Beispiel:
 |
Hier kannst du ein Beispiel sehen, ich hoffe, das
hilft dir.
|
div {
|
Verschiedene Eigenschaften, die man
abgesehen
von der Schriftfarbe noch
verändern kann sind zum Beispiel:
|